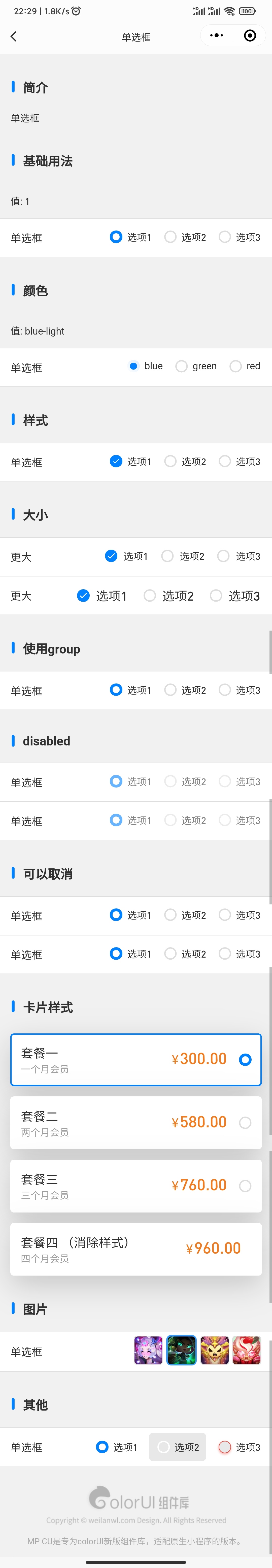
单选框 ui-radio
"usingComponents": {
"ui-radio-group": "mp-cu/colorUI/components/ui-radio-group/ui-radio-group",
"ui-radio": "mp-cu/colorUI/components/ui-radio/ui-radio"
}
1
2
3
4
基础用法
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio value="{{radio}}" label="1" bind:change="radioChange">选项1</ui-radio>
<ui-radio value="{{radio}}" label="2" bind:change="radioChange">选项2</ui-radio>
<ui-radio value="{{radio}}" label="3" bind:change="radioChange">选项3</ui-radio>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
颜色
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio value="{{color}}" bg="bg-blue-light" label="blue-light" bind:change="colorChange">blue</ui-radio>
<ui-radio value="{{color}}" bg="bg-green-gradient" label="green-gradient" bind:change="colorChange">green</ui-radio>
<ui-radio value="{{color}}" bg="bg-red-thin" label="red-thin" bind:change="colorChange">red</ui-radio>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
样式
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio ui="check" value="{{radio}}" label="1" bind:change="radioChange">选项1</ui-radio>
<ui-radio ui="line" value="{{radio}}" label="2" bind:change="radioChange">选项2</ui-radio>
<ui-radio value="{{radio}}" label="3" bind:change="radioChange">选项3</ui-radio>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
大小
<ui-form ui="ui-BG">
<ui-form-group title="更大" contentui="justify-end">
<ui-radio ui="check lg" value="{{radio}}" label="1" bind:change="radioChange">选项1</ui-radio>
<ui-radio ui="line lg" value="{{radio}}" label="2" bind:change="radioChange">选项2</ui-radio>
<ui-radio ui="lg" value="{{radio}}" label="3" bind:change="radioChange">选项3</ui-radio>
</ui-form-group>
<ui-form-group title="更大" contentui="justify-end">
<ui-radio ui="check text-xl" value="{{radio}}" label="1" bind:change="radioChange">选项1</ui-radio>
<ui-radio ui="line text-xl" value="{{radio}}" label="2" bind:change="radioChange">选项2</ui-radio>
<ui-radio ui="text-xl" value="{{radio}}" label="3" bind:change="radioChange">选项3</ui-radio>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
8
9
10
11
12
使用group
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio-group bg="bg-green-gradient" value="{{group}}" bind:change="groupChange">
<ui-radio label="1">选项1</ui-radio>
<ui-radio label="2">选项2</ui-radio>
<ui-radio label="3">选项3</ui-radio>
</ui-radio-group>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
8
9
disabled
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio-group bg="bg-red-thin" value="{{disabled}}" disabled>
<ui-radio label="1">选项1</ui-radio>
<ui-radio label="2">选项2</ui-radio>
<ui-radio label="3">选项3</ui-radio>
</ui-radio-group>
</ui-form-group>
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio label="1" value="{{disabled}}" disabled>选项1</ui-radio>
<ui-radio label="2" value="{{disabled}}" disabled>选项2</ui-radio>
<ui-radio label="3" value="{{disabled}}" disabled>选项3</ui-radio>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
可以取消
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio-group bg="bg-red-thin" value="{{clearable}}" clearable bind:change="clearableChange">
<ui-radio label="1">选项1</ui-radio>
<ui-radio label="2">选项2</ui-radio>
<ui-radio label="3">选项3</ui-radio>
</ui-radio-group>
</ui-form-group>
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio clearable value="{{clearable}}" label="1" bind:change="clearableChange">选项1</ui-radio>
<ui-radio clearable value="{{clearable}}" label="2" bind:change="clearableChange">选项2</ui-radio>
<ui-radio clearable value="{{clearable}}" label="3" bind:change="clearableChange">选项3</ui-radio>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
卡片样式
<ui-radio-group bg="bg-red-thin" value="{{clearable}}" clearable bind:change="clearableChange">
<ui-radio label="1" ui="card lg shadow-lg">
<view class="flex-bar flex-sub w-100">
<view class="flex-sub">
<view class="text-xl">套餐一</view>
<view class="ui-TC-3">一个月会员</view>
</view>
<view class="ml-5 px-4 text-xxl text-price text-orange">300.00</view>
</view>
</ui-radio>
<ui-radio label="2" ui="card lg check shadow-lg" bg="bg-red">
<view class="flex-bar flex-sub w-100">
<view class="flex-sub">
<view class="text-xl">套餐二</view>
<view class="ui-TC-3">两个月会员</view>
</view>
<view class="ml-5 px-4 text-xxl text-price text-orange">580.00</view>
</view>
</ui-radio>
<ui-radio label="3" ui="card lg line shadow-lg">
<view class="flex-bar flex-sub w-100">
<view class="flex-sub">
<view class="text-xl">套餐三</view>
<view class="ui-TC-3">三个月会员</view>
</view>
<view class="ml-5 px-4 text-xxl text-price text-orange">760.00</view>
</view>
</ui-radio>
<ui-radio label="4" ui="card lg line shadow-lg" none>
<view class="flex-bar flex-sub w-100">
<view class="flex-sub">
<view class="text-xl">套餐四 (消除样式)</view>
<view class="ui-TC-3">四个月会员</view>
</view>
<view class="ml-5 px-4 text-xxl text-price text-orange">960.00</view>
</view>
</ui-radio>
</ui-radio-group>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
图片
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio-group bg="bg-red-thin" value="{{clearable}}" clearable bind:change="clearableChange">
<ui-radio wx:for="{{4}}" wx:key="index" label="{{index}}" src="{{'/static/avatar/'+(1000 + index + 1)+'.jpg'}}"/>
</ui-radio-group>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
其他
<ui-form ui="ui-BG">
<ui-form-group title="单选框" contentui="justify-end">
<ui-radio-group bg="bg-red-thin" value="{{clearable}}" clearable bind:change="clearableChange">
<ui-radio label="1">选项1</ui-radio>
<ui-radio label="2" ui="p-3 ui-BG-3 radius {{clearable == 2?'borders border-white':''}}"
bg="bg-white shadow-sm shadow-red" unbg="borderss border-white ui-BG-3 ">选项2</ui-radio>
<ui-radio label="3" ui="" bg="bg-red shadow-sm shadow-red" unbg="borders border-red ui-BG-3 shadow-sm shadow-red">选项3</ui-radio>
</ui-radio-group>
</ui-form-group>
</ui-form>
1
2
3
4
5
6
7
8
9
10
数据格式
radio: 1,
color: 'blue-light',
group: 1,
disabled: 1,
clearable: 1
1
2
3
4
5
参数
ui-radio-group
| 参数 | 类型 | 可选值 | 默认值 | 说明 |
|---|
| ui | String | - | - | 其它class样式 |
| bg | String | - | ui-BG-Main | 背景 |
| value | String/Number/Boolean | - | - | 值 |
| label | String/Number/Boolean | - | - | 名称 |
| disabled | Boolean | - | false | 禁用 |
| clearable | Boolean | - | false | 可以取消 |
| bind:input | Event | label | - | 事件 |
| bind:change | Event | label | - | 事件 |
ui-radio
| 参数 | 类型 | 可选值 | 默认值 | 说明 |
|---|
| ui | String | - | - | 其它class样式 |
| bg | String | - | ui-BG-Main | 背景 |
| unbg | String | - | borderss | 附加样式 |
| value | String/Number/Boolean | - | - | 值 |
| label | String/Number/Boolean | - | - | 名称 |
| disabled | Boolean | - | false | 禁用 |
| clearable | Boolean | - | false | 可以取消 |
| src | String | - | - | 图片地址 |
| none | Boolean | - | false | 消除样式 |
| bind:input | Event | label | - | 事件 |
| bind:change | Event | label | - | 事件 |