背景颜色 bg
容器的背景表现,class控制。一些组件包含了通用属性 bg 也是用的这些类。
基础背景色
.bg-{color} 基础的背景颜色。点击色块,可复制到剪切板
明黄
橘橙
嫣红
桃粉
木槿
姹紫
海蓝
天青
森绿
橄榄
玄灰
棕褐
淡色背景
.bg-{color}-thin 更浅的颜色。为适应暗色主题,注意有透明度。点击色块,可复制到剪切板
明黄
橘橙
嫣红
桃粉
木槿
姹紫
海蓝
天青
森绿
橄榄
玄灰
棕褐
渐变背景色
.bg-{color}-gradient 精心调整的色值,更加自然的过渡色。点击色块,可复制到剪切板
明黄
橘橙
嫣红
桃粉
木槿
姹紫
海蓝
天青
森绿
橄榄
玄灰
棕褐
过渡渐变色
.bg-{color}-{color} 支持所有基础色到基础色的渐变。
高亮色
.bg-{color}-light 带有一定色彩的高亮背景。在深浅主题下保持一致。点击色块,可复制到剪切板
明黄
橘橙
嫣红
桃粉
木槿
姹紫
海蓝
天青
森绿
橄榄
玄灰
棕褐
浅色灰度值
.bg-{gray} #aaaaaa ~ #ffffff 的浅色灰度值。点击色块,可复制到剪切板
white
gray-f
gray-e
gray-d
gray-c
gray-b
gray-a
深色灰度值
.bg-{dark} #999999 ~ #000000 的深色灰度值。点击色块,可复制到剪切板
dark-9
dark-8
dark-7
dark-6
dark-5
dark-4
dark-3
dark-2
dark-1
black
主题主色背景
.ui-BG-Main-{No}
a
b
c
d
主题层级背景
.{level}-bg .{level}-bg-sub
page
box
page
box
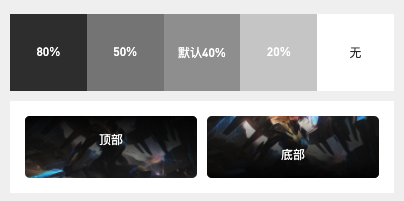
背景遮罩
.bg-mask-{opacity} 占用after伪元素的遮罩层

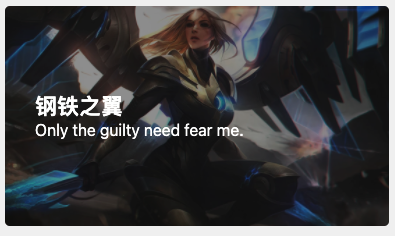
背景图片
.bg-img 自适应背景图片

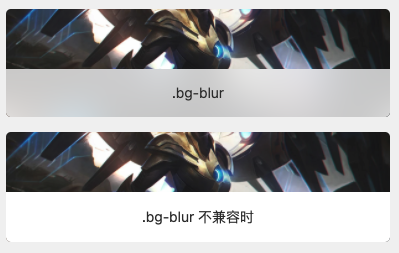
模糊背景
.bg-blur 高斯模糊背景。 (存在兼容性!ios设备和安卓10以上才支持。)

条纹背景
.bg-stripes-{color} ,此为扩展class
明黄
橘橙
嫣红
桃粉
木槿
姹紫
海蓝
天青
森绿
橄榄
玄灰
棕褐
